导语:尽管不注册StarUML也不会有使用时间的限制,但是时不时的弹窗请求注册就让人很闹心,而且不注册的话导出的图片会带水印,再加上官网高昂的费用… 于是乎此文就此产生。
事先准备
- StarUML
- 首先下载好 StarUML,然后双击安装包,它会自己安装到
C:\Program Files\StarUML ,而且没法选择更改安装路径…
- Node.js
- 首先下载LTS版(长期支持版) Node.js ,安装选项全部默认,一路点击Next。最后安装好之后,cmd 输入
node -v 和 npm -v ,如果出现版本号,那么就安装成功了。
注册过程
- 安装
asar ,以 管理员模式 运行cmd,输入命令:
- 切换工作目录到
C:\Program Files\StarUML\resources ,输入命令:
1
| cd /d "C:\Program Files\StarUML\resources"
|
- 解包
app.asar ,输入命令:
1
| asar extract app.asar app
|
- 将
app.asar 重命名为 app.asar.bak ,即输入命令:
1
| rename app.asar app.asar.bak
|
- 使用你喜欢的 带语法高亮 的编辑器修改 C:\Program Files\StarUML\resources\app\src\engine\license-manager.js 这个文件
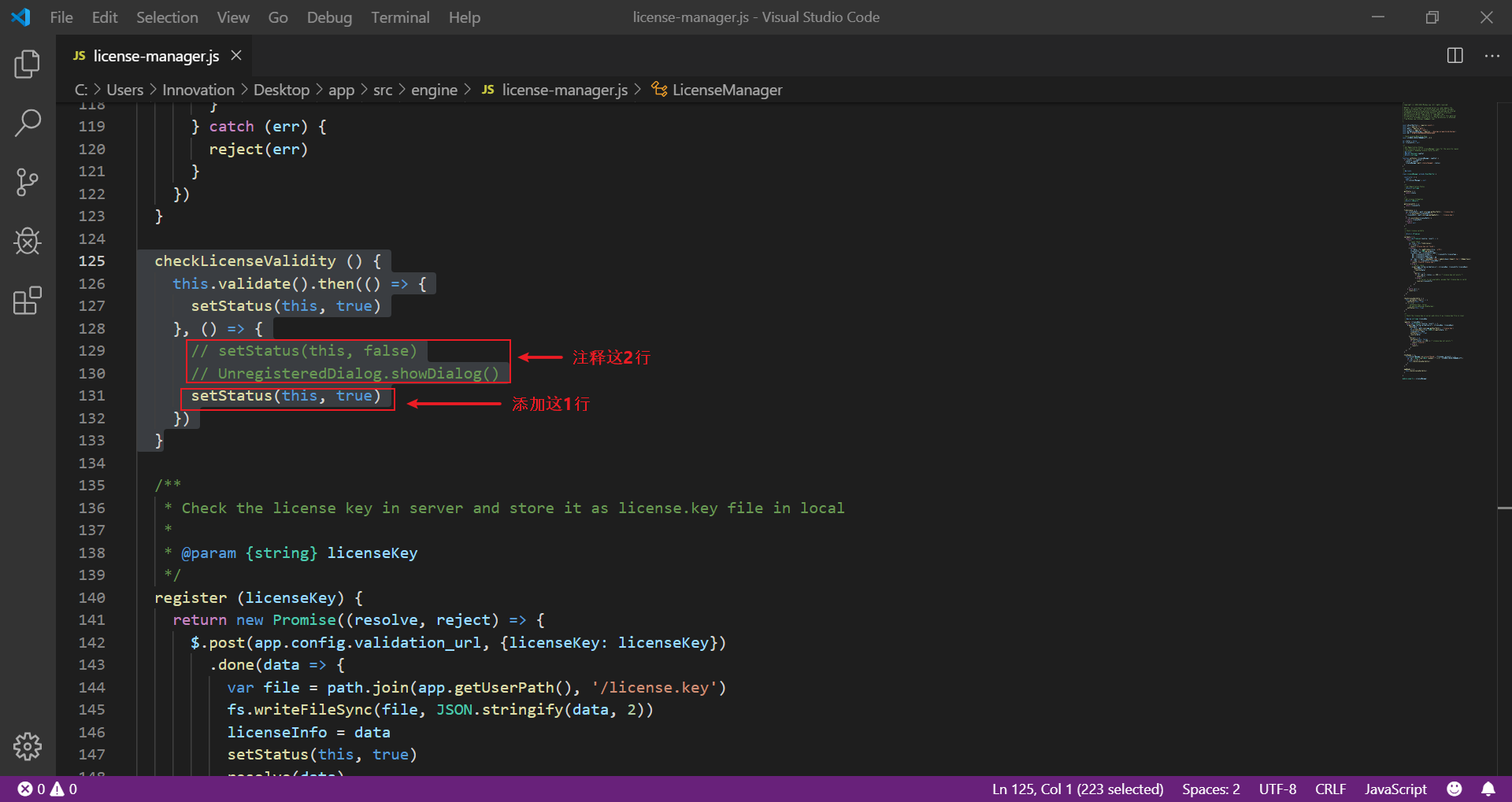
 license-manager.js
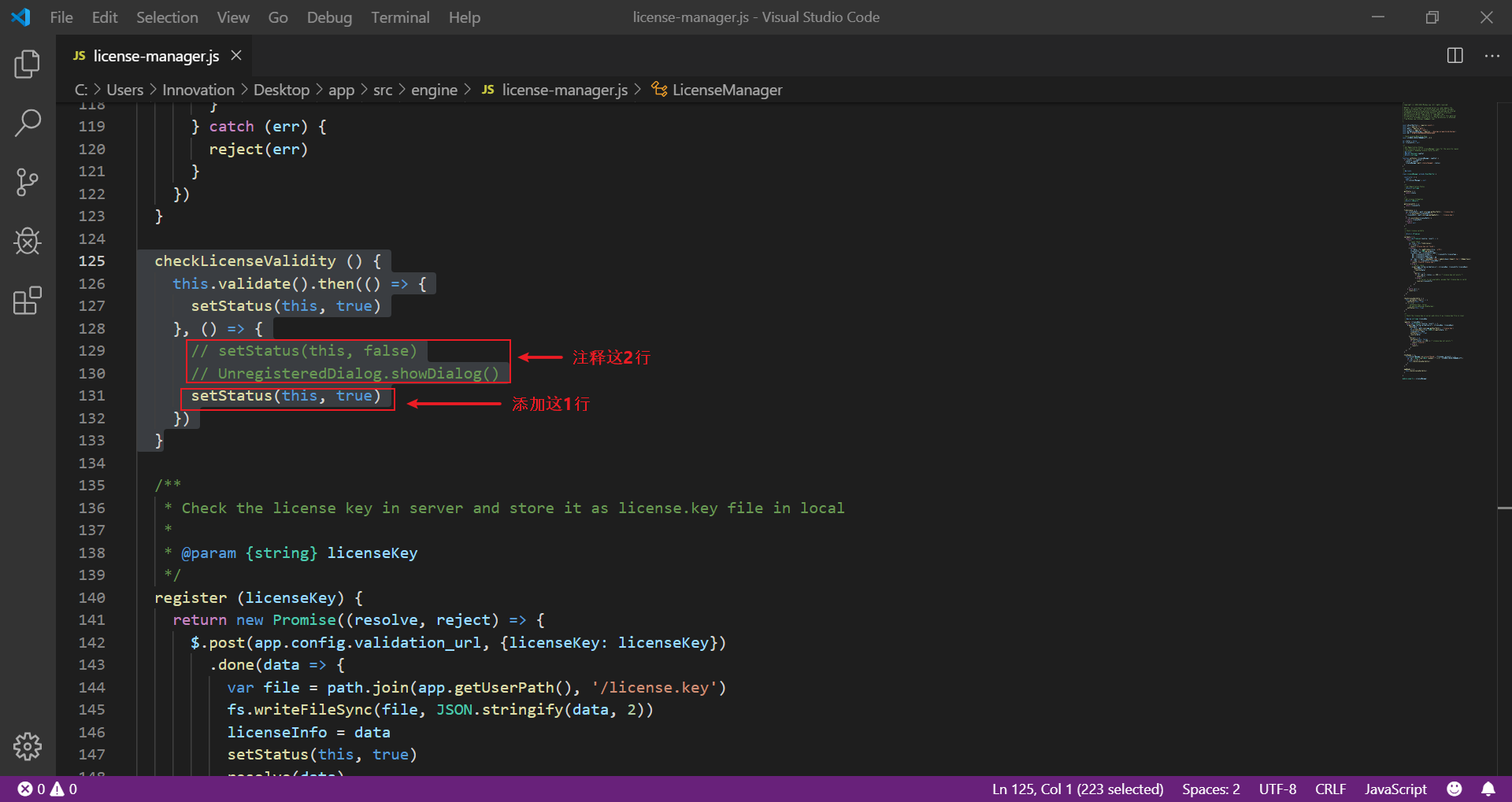
license-manager.js
注 :如图找到 checkLicenseValidity () { ... } 这一块代码,修改为这样:
license-manager.js1
2
3
4
5
6
7
8
9
| checkLicenseValidity () {
this.validate().then(() => {
setStatus(this, true)
}, () => {
setStatus(this, true)
})
}
|
- 修改完后现在可以重新打包了,输入命令:
- 就这样完成了一切的工作。
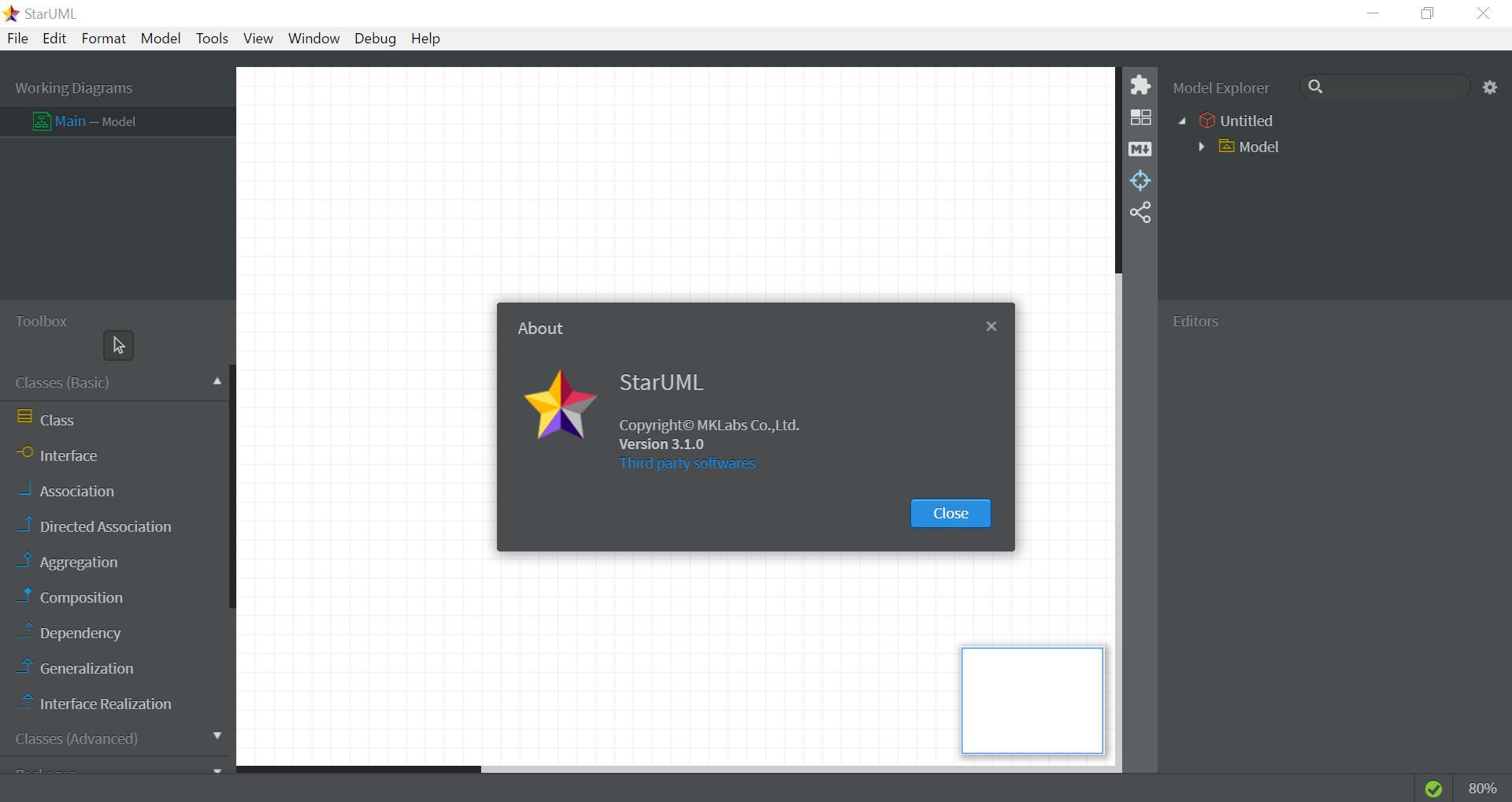
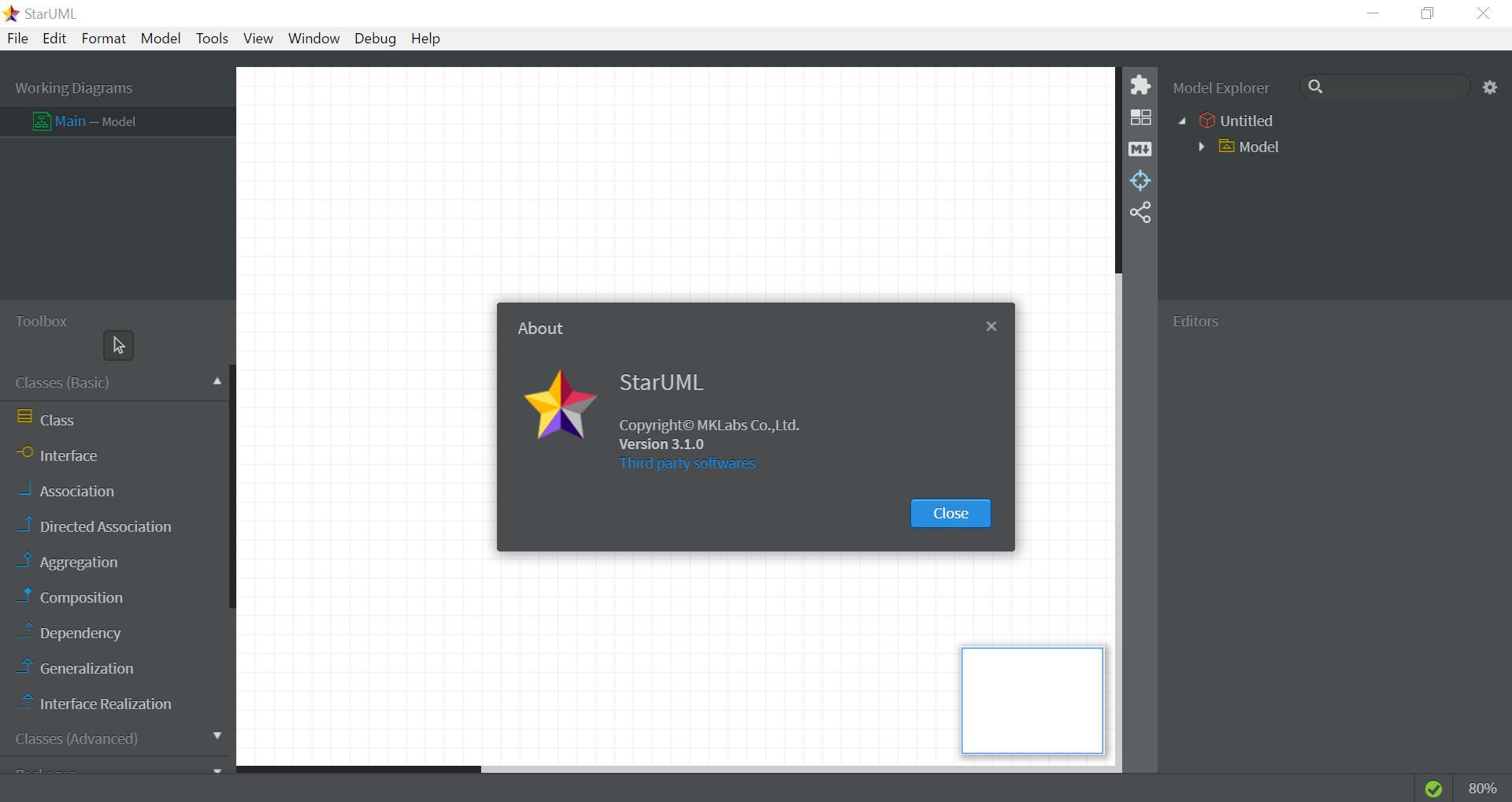
 成果图
成果图