此文介绍了搭建 Hexo 博客的全过程。然而在安装前,您必须检查电脑中是否已安装下列应用程序

必备应用
- Node.js
- 首先下载最新的 LTS(长期支持版)的 Node.js,除了安装路径自选外,其它选项全部默认,一路点击 Next 即可。最后安装好之后,cmd 输入
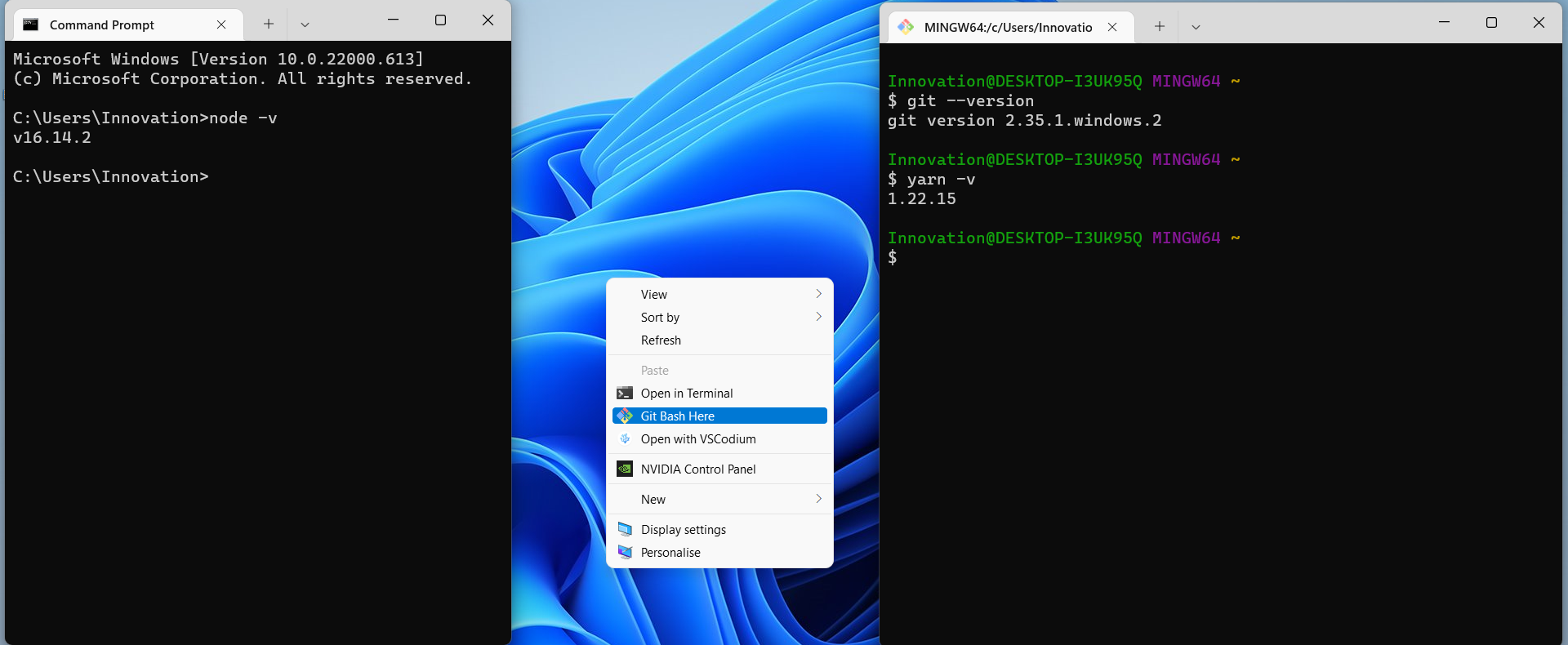
node -v,如果出现版本号,那么就安装成功了。
- 首先下载最新的 LTS(长期支持版)的 Node.js,除了安装路径自选外,其它选项全部默认,一路点击 Next 即可。最后安装好之后,cmd 输入
- Git
- 除了安装路径自选外,有一步我们要确保勾选 Git Bash Here,取消 Git GUI Here 的选项,其余选项默认,一路点击 Next,安装完后就可以直接在鼠标右键菜单选项里打开 Git Bash 了。可以在 Git Bash 输入
git --version验证是否安装成功
- 除了安装路径自选外,有一步我们要确保勾选 Git Bash Here,取消 Git GUI Here 的选项,其余选项默认,一路点击 Next,安装完后就可以直接在鼠标右键菜单选项里打开 Git Bash 了。可以在 Git Bash 输入
- yarn
Node.js>=16.10 版本之后本身就包含了 yarn 这个包管理器,但是默认没有启用。我们可以通过以管理员身份运行 cmd,执行命令启用:
1 | corepack enable |
本教程假定你已经安装上述必备程序。这里我还想说一句,很多教程是用 npm 包管理器来安装依赖的,我这里则是用的 yarn,yarn 和 npm 相比有很多优势,更多详情和 npm 命令之间的差异建议自行去网上搜索。
Hexo 安装及建站过程
- 全局安装 Hexo(在 cmd 输入)
1 | yarn global add hexo-cli |
- 配置环境变量
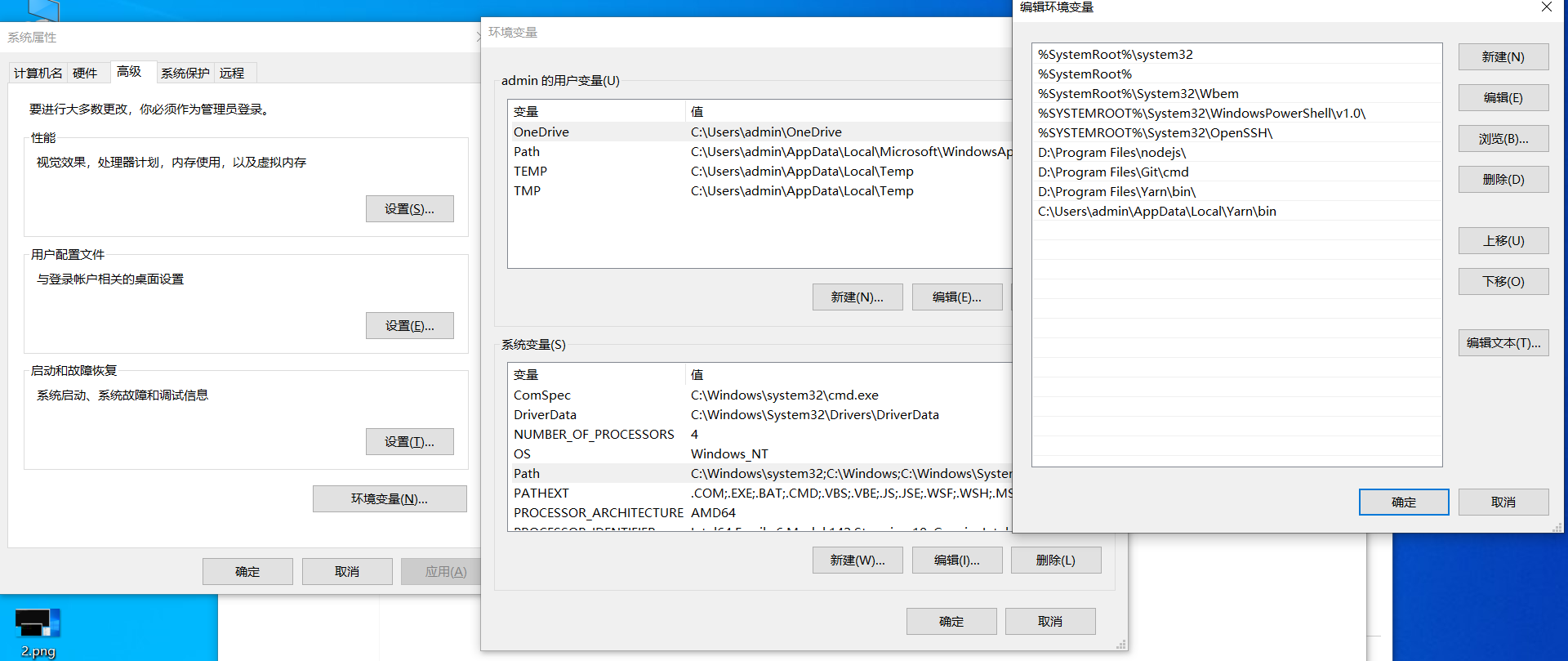
桌面上的「此电脑」图标,鼠标右键,「属性」,「高级系统设置」,「环境变量」,在「系统变量」一栏的「Path」,点击「编辑」,「新建」,把路径
C:\Users\<用户名>\AppData\Local\Yarn\bin写进去(此处路径取决于你电脑的用户名),保存即可。
- 找个目录建立站点(在你认为合适的目录下鼠标右键,点击 Git Bash Here,下面的 your_blog_name 是自定义的,随你喜好设定),然后输入命令:
1 | hexo init your_blog_name |
完成上述操作后接下来就该部署到 GitHub Pages 上了。
GitHub Pages 必备条件
- 拥有一个 GitHub 账号
- 如果还没有账号的自行 点击这里 注册
创建一个名为your_username.github.io的 repository(此处的your_username指的是你的 GitHub 用户名)
- 如果还没有账号的自行 点击这里 注册
配置 SSH 密钥
配置 GitHub 的 SSH 密钥可以让本地 Git 项目与远程的 GitHub 建立联系,让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与 GitHub 代码库同步。操作如下:
检查本地上是否已有 SSH 密钥
打开 Git Bash,并运行:
1 | ls ~/.ssh |
- 如果提示 No such file or directory 的就说明你之前还没有创建过 SSH 密钥,如下:
1 | $ ls ~/.ssh |
- 如果有
id_*和id_*.pub(其中*是生成密钥的签名类型),说明您之前已经生成过 SSH 密钥了,如:
1 | $ ls ~/.ssh |
还没有 SSH 密钥看这里
- 创建一对新的 SSH 密钥,输入以下命令
1 | ssh-keygen -t ecdsa -C "your_email" |
- 上面的
your_email以你 GitHub 的邮箱地址替换即可
- 按回车确认key保存的路径
1 | Generating public/private ecdsa key pair. |
上面的意思是询问你保存密钥的路径,我们默认即可,此处直接回车。
- 输入密码
此处建议不要设置密码,直接回车,不然每次你本地文件发生变化要部署到 GitHub 仓库的时候都要繁琐的输入密码
1 | Created directory '/c/Users/Innovation/.ssh'. |
- 确认密码
是让你确认密码,没设置密码的直接回车
1 | Enter same passphrase again: |
- 输入完成之后,屏幕大致会显示如下信息:
1 | Your identification has been saved in /c/Users/Innovation/.ssh/id_ecdsa |
已有 SSH 密钥看这里
- 在 Git Bash 里显示你的 SSH 公钥
1 | cat ~/.ssh/id_*.pub |
鼠标复制返回的内容
接着:
- 登陆 GitHub,进入你的 Settings
- 点击左栏的 SSH and GPG Keys 选项
- 选择 New SSH Key,在 Key 文本框里直接粘贴刚才复制的内容
- Title 文本框可以不填,点击 Add SSH Key 就好了
测试 GitHub 的身份验证
- 在提交到 GitHub 之前,你首先需要声明提交者的身份信息,打开 Git Bash,输入下列命令:
1 | git config --global user.name "your_username" |
- 上面命令中的
your_username和your_email改为你 GitHub 用户名和邮箱地址即可。
- 输入下面的命令,看看设置是否成功,
git@github.com的部分不要修改:
1 | ssh -T git@github.com |
- 如果大致是下面的反馈:
1 | The authenticity of host 'github.com (20.205.243.166)' can't be established. |
输入 yes 即可
然后反馈如下,那么就验证成功了
1 | Hi ericclose! You've successfully authenticated, but GitHub does not provide shell access. |
修改 blog 的配置文件
打开你一开始创建的 blog 文件夹,用文本编辑器(推荐 vscode 或者是 Notepad++ 这类带语法高亮的编辑器)打开刚文件夹下的
_config.yml文件,然后修改最后一块代码:
1 | deploy: |
把上面的 your_username 改成你 GitHub 的用户名就完成了所有配置。
生成 public 文件夹并部署到你的 GitHub Pages
在你 blog 根目录下鼠标右键,点击 Git Bash Here,输入
1 | hexo g |
- 上面的 g 代表的是 generate(生成),d 代表的是 deploy(部署)
命令可以简写成一行hexo g -d
完成
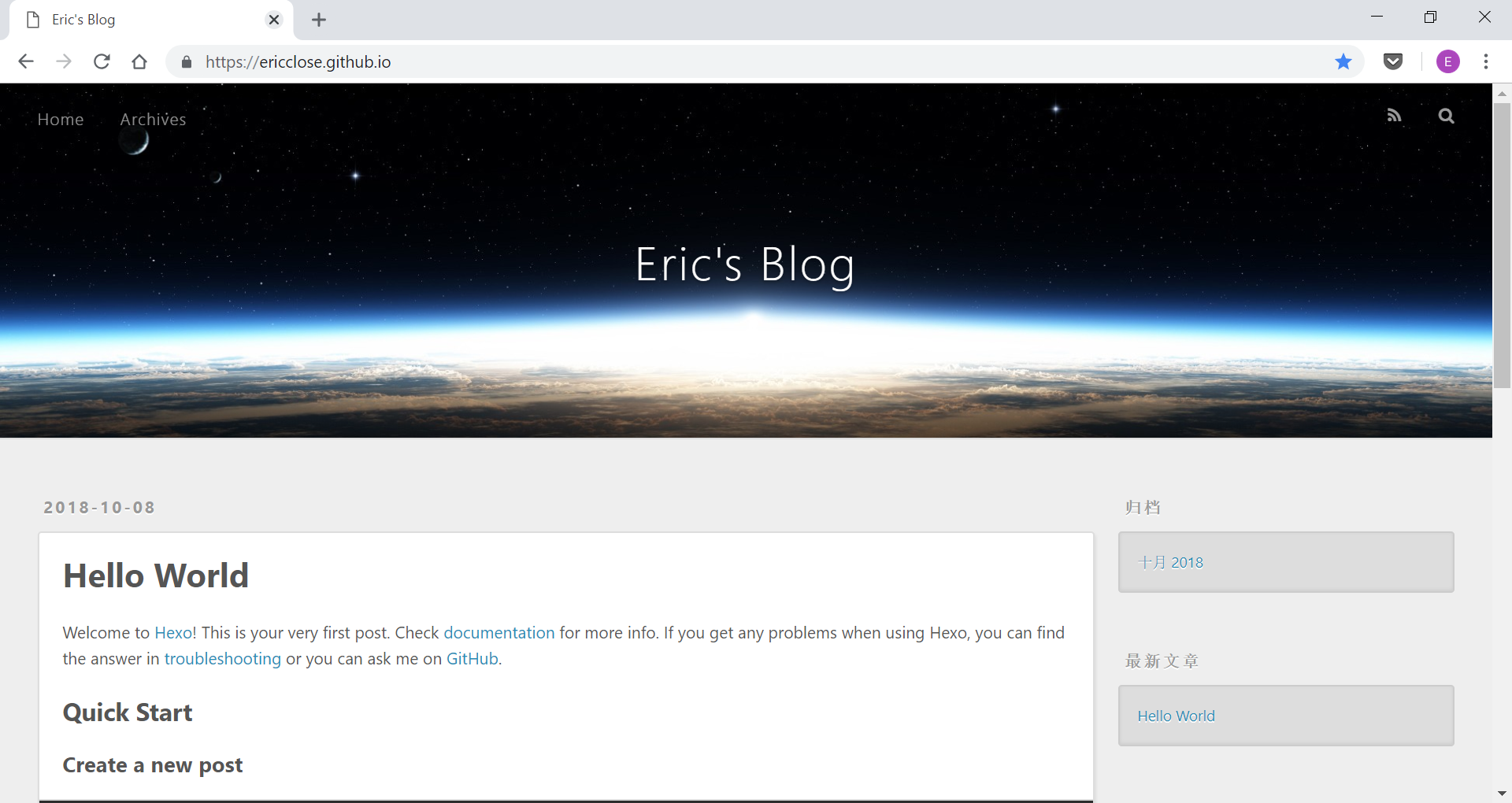
进入你的 GitHub Pages 看看效果了,链接是 https://your_username.github.io (your_username 用你的用户名替代即可)
默认的 Hexo 主题是 landscape,最初只有一篇文章,效果图如下: